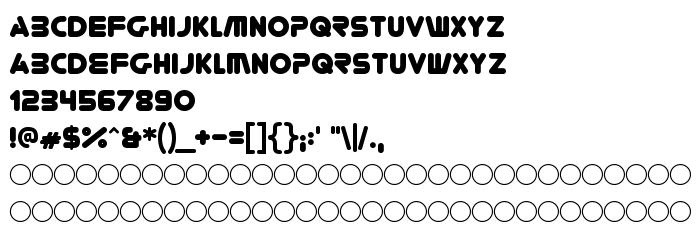
Di halaman ini, Anda dapat mengunduh You're Gone jenis huruf versi Version 3.000 2006, yang termasuk keluarga produsen Huruf You're Gone (Regular tracing). Produsen font You're-Gone. Desainer - Ray Larabie (untuk komunikasi, gunakan alamat berikut: http://www.typodermic.com). Unduh You're Gone secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf sans-serif. Ukuran huruf - hanya 98 Kb
| Hak cipta | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Keluarga | You're Gone |
| Menelusur | Regular |
| Identitas | RayLarabie: You're Gone: 2006 |
| Nama lengkap | You're Gone |
| Versi | Version 3.000 2006 |
| Nama PostScript | YoureGone |
| Pabrikan | You're-Gone |
| Ukuran | 98 Kb |
| Merek dagang | You're Gone is a trademark of Ray Larabie |
| Desainer | Ray Larabie |
| URL desainer | http://www.typodermic.com |
| URL penyedia | http://www.larabiefonts.com |
| Deskripsi | Updated in February 2006 with class based kerning (OpenType format only), improved accents and spacing. Phonogram symbol and better monetary symbols. Includes an alternate R. Use the styistic alternates feature or the section symbol to access it. A, W and M have flipped versions in caps & lowercase slots. |

Anda dapat menghubungkan jenis huruf You're Gone ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=youand039re-gone);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'You're Gone', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'You're Gone', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with You're Gone!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: