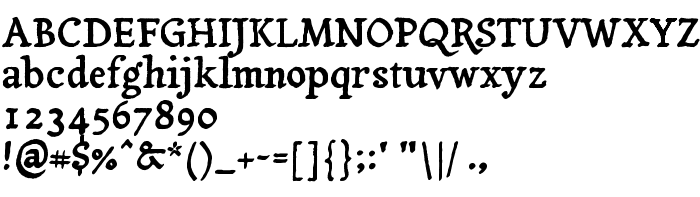
Di halaman ini, Anda dapat mengunduh Yanone Tagesschrift jenis huruf versi Version 1.000 2005 initial release, yang termasuk keluarga produsen Huruf Yanone Tagesschrift (Regular tracing). Produsen font Yanone-Tagesschrift. Desainer - Yanone (untuk komunikasi, gunakan alamat berikut: http://www.yanone.de). Unduh Yanone Tagesschrift secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf latin, huruf serif. Ukuran huruf - hanya 103 Kb
| Hak cipta | Copyright (c) Yanone, 2005. All rights reserved. |
| Keluarga | Yanone Tagesschrift |
| Menelusur | Regular |
| Identitas | FONTLAB30:TTEXPORT |
| Nama lengkap | Yanone Tagesschrift |
| Versi | Version 1.000 2005 initial release |
| Nama PostScript | YanoneTagesschrift |
| Pabrikan | Yanone-Tagesschrift |
| Ukuran | 103 Kb |
| Merek dagang | Yanone Tagesschrift is a trademark of Yanone. |
| Desainer | Yanone |
| URL desainer | http://www.yanone.de |
| URL penyedia | http://www.yanone.de |
| Deskripsi Lisensi | Creative Commons "By" License |
| URL of license | http://creativecommons.org/licenses/by/2.0/de/ |

Anda dapat menghubungkan jenis huruf Yanone Tagesschrift ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=yanone-tagesschrift" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=yanone-tagesschrift);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Yanone Tagesschrift', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=yanone-tagesschrift" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yanone Tagesschrift', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yanone Tagesschrift!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: