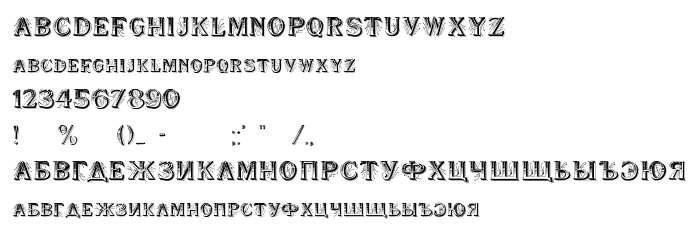
Di halaman ini, Anda dapat mengunduh Wooden Ship Decorated jenis huruf versi Version 1.000 2006 initial release, yang termasuk keluarga produsen Huruf Wooden Ship Decorated (Regular tracing). Produsen font Wooden-Ship-Decorated. Desainer - Ivan D Zeifert (untuk komunikasi, gunakan alamat berikut: http://www.gliphmaker.com). Unduh Wooden Ship Decorated secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf latin, huruf rusia, huruf seni. Ukuran huruf - hanya 323 Kb
| Hak cipta | Copyright (c) Ivan Zeifert works, 2006. All rights reserved. |
| Keluarga | Wooden Ship Decorated |
| Menelusur | Regular |
| Identitas | IvanZeifertworks: Wooden Ship Decorated: 2006 |
| Nama lengkap | Wooden Ship Decorated |
| Versi | Version 1.000 2006 initial release |
| Nama PostScript | WoodenShipDecorated |
| Pabrikan | Wooden-Ship-Decorated |
| Ukuran | 323 Kb |
| Merek dagang | Wooden Ship Decorated is a trademark of Ivan Zeifert works. |
| Desainer | Ivan D Zeifert |
| URL desainer | http://www.gliphmaker.com |
| URL penyedia | http://www.gliphmaker.com |

Anda dapat menghubungkan jenis huruf Wooden Ship Decorated ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=wooden-ship-decorated" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=wooden-ship-decorated);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Wooden Ship Decorated', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=wooden-ship-decorated" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wooden Ship Decorated', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wooden Ship Decorated!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« WindCTT
Jenis huruf berikutnya: