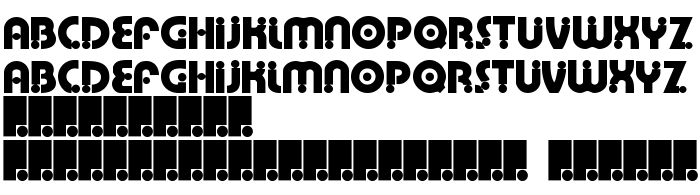
Di halaman ini, Anda dapat mengunduh Weimar jenis huruf versi 2000; 1.0, initial release, yang termasuk keluarga produsen Huruf Weimar (Regular tracing). Produsen font Weimar. Unduh Weimar secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin. Ukuran huruf - hanya 12 Kb
| Hak cipta | Copyright (c) Charlotte Iona Dymock, 2000. All rights reserved. |
| Keluarga | Weimar |
| Menelusur | Regular |
| Identitas | CharlotteIonaDymock: Weimar: 2000 |
| Nama lengkap | Weimar |
| Versi | 2000; 1.0, initial release |
| Nama PostScript | Weimar |
| Pabrikan | Weimar |
| Ukuran | 12 Kb |

Anda dapat menghubungkan jenis huruf Weimar ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=weimar);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Weimar', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Weimar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Weimar!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: