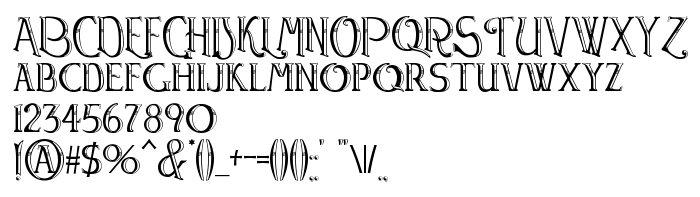
Di halaman ini, Anda dapat mengunduh Watson jenis huruf versi Version 1.00, yang termasuk keluarga produsen Huruf Watson (Normal tracing). Produsen font Watson. Unduh Watson secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf 3d, huruf latin. Ukuran huruf - hanya 41 Kb
| Hak cipta | Watson Copyright (C) PJL '98 |
| Keluarga | Watson |
| Menelusur | Normal |
| Identitas | DTP-Watson |
| Nama lengkap | Watson |
| Versi | Version 1.00 |
| Nama PostScript | Watson |
| Pabrikan | Watson |
| Ukuran | 41 Kb |
| Merek dagang | Created by Type-Designer 3.0 |

Anda dapat menghubungkan jenis huruf Watson ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=watson" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=watson);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Watson', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=watson" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Watson', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Watson!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: