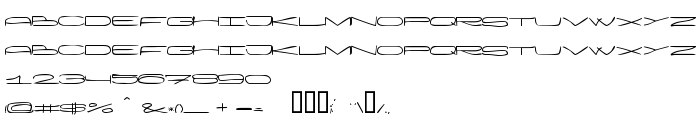
Di halaman ini, Anda dapat mengunduh Wanker jenis huruf versi 1.0, yang termasuk keluarga produsen Huruf Wanker (Hand tracing). Produsen font Wanker. Desainer - Klaus Nielsen (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh Wanker secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf latin, huruf tulisan tangan. Ukuran huruf - hanya 29 Kb
| Hak cipta | Characters so long you need to use two hands |
| Keluarga | Wanker |
| Menelusur | Hand |
| Identitas | Wanker Hand by vinterstille.dk |
| Nama lengkap | Wanker |
| Versi | 1.0 |
| Nama PostScript | WankerHand |
| Pabrikan | Wanker |
| Ukuran | 29 Kb |
| Merek dagang | 2002 vinterstille.dk |
| Desainer | Klaus Nielsen |
| URL desainer | mailto:[email protected] |
| URL penyedia | http://fonts.vinterstille.dk |
| Deskripsi | This font is shareware, so if you decide to use it - buy it. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| Deskripsi Lisensi | Shareware 30-day trial, so if you decide to keep it - pay, it's 2$ |
| URL of license | https://www.paypal.com/xclick/[email protected]&item_name=Wanker&item_number=4&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

Anda dapat menghubungkan jenis huruf Wanker ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=wanker);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Wanker', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wanker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wanker!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: