Di halaman ini, Anda dapat mengunduh Venus Rising Cyrillic jenis huruf versi Version 2.000 Cyrillic 2004, yang termasuk keluarga produsen Huruf Venus Rising Cyrillic (Regular tracing). Produsen font Venus-Rising-Cyrillic. Desainer - Ray Larabie (untuk komunikasi, gunakan alamat berikut: www.larabiefonts.com). Unduh Venus Rising Cyrillic secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf hiasan, huruf latin. Ukuran huruf - hanya 57 Kb
| Hak cipta | © 1997 Ray Larabie www.larabiefonts.com. Cyrillic part © Andrey Melman 2004. This font is freeware. Read attached text file for details. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit R. Larabie commercial type foundry at |
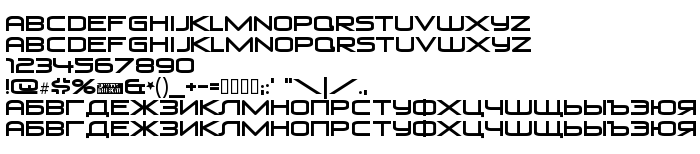
| Keluarga | Venus Rising Cyrillic |
| Menelusur | Regular |
| Identitas | RayLarabie(eng.)&AndreyMelman(cyr.): Venus Rising Cyrillic: 2004 |
| Nama lengkap | Venus Rising Cyrillic |
| Versi | Version 2.000 Cyrillic 2004 |
| Nama PostScript | VenusRisingCyrillic |
| Pabrikan | Venus-Rising-Cyrillic |
| Ukuran | 57 Kb |
| Merek dagang | Venus Rising Cyrillic is a trademark of the Ray Larabie - eng. & Andrey Melman - cyr. 2004 |
| Desainer | Ray Larabie |
| URL desainer | www.larabiefonts.com |
| URL penyedia | www.larabiefonts.com |

Anda dapat menghubungkan jenis huruf Venus Rising Cyrillic ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=venus-rising-cyrillic);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Venus Rising Cyrillic', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Venus Rising Cyrillic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Venus Rising Cyrillic!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: