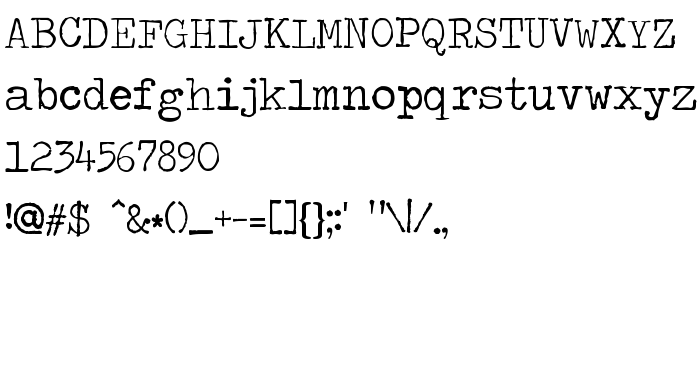
Di halaman ini, Anda dapat mengunduh Traveling _Typewriter jenis huruf versi Version 1.000 2006 initial release, yang termasuk keluarga produsen Huruf Traveling _Typewriter (Regular tracing). Produsen font Traveling-_Typewriter. Desainer - Carl Krull (untuk komunikasi, gunakan alamat berikut: www.carlkrull.dk). Unduh Traveling _Typewriter secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf naskah. Ukuran huruf - hanya 84 Kb
| Hak cipta | Traveling_Typewriter© Created by Carl Krull. mail@carlkrull - www.carlkrull.dk |
| Keluarga | Traveling _Typewriter |
| Menelusur | Regular |
| Identitas | CarlKrull: Traveling _Typewriter: 2006 |
| Nama lengkap | Traveling _Typewriter |
| Versi | Version 1.000 2006 initial release |
| Nama PostScript | TravelingTypewriter |
| Pabrikan | Traveling-_Typewriter |
| Ukuran | 84 Kb |
| Merek dagang | Traveling _Typewriter© is a trademark of Carl Krull. |
| Desainer | Carl Krull |
| URL desainer | www.carlkrull.dk |
| URL penyedia | www.carlkrull.dk |
| Deskripsi | This font is based on an old danish "Olympia Traveller de luxe" typewriter, made in Western Germany. The font is free for personal use only. If used for commercial use, please contact me at [email protected] |
| Deskripsi Lisensi | Free for personal use only! |

Anda dapat menghubungkan jenis huruf Traveling _Typewriter ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=traveling-_typewriter" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=traveling-_typewriter);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Traveling _Typewriter', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=traveling-_typewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Traveling _Typewriter', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Traveling _Typewriter!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: