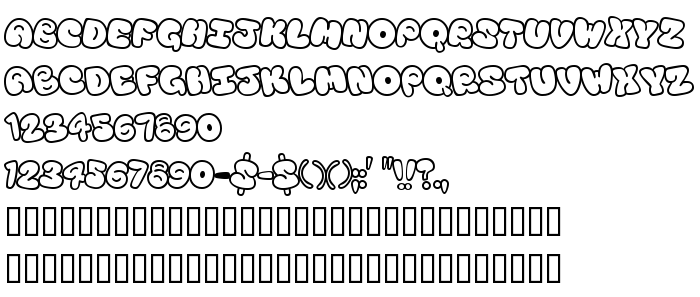
Di halaman ini, Anda dapat mengunduh Tourist Trap jenis huruf versi Version 1.00 - 09/10/2000, yang termasuk keluarga produsen Huruf Tourist Trap (Regular tracing). Produsen font Tourist-Trap. Desainer - Rich Gast (untuk komunikasi, gunakan alamat berikut: http://home.earthlink.net/~greywolfww/index.html). Unduh Tourist Trap secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf untuk graffiti. Ukuran huruf - hanya 57 Kb
| Hak cipta | ©2000 - R.Gast - GreyWolf WebWorks |
| Keluarga | Tourist Trap |
| Menelusur | Regular |
| Identitas | Tourist Trap |
| Nama lengkap | Tourist Trap |
| Versi | Version 1.00 - 09/10/2000 |
| Nama PostScript | TouristTrap |
| Pabrikan | Tourist-Trap |
| Ukuran | 57 Kb |
| Merek dagang | Free Font ! - Distribute only with "TouristTrap.txt" attached. |
| Desainer | Rich Gast |
| URL desainer | http://home.earthlink.net/~greywolfww/index.html |
| URL penyedia | http://home.earthlink.net/~greywolfww/index.html |
| Deskripsi | Air Brush style letters like those found on tourist trap t-shirts for the kiddies. Includes both outline and fill characters. |

Anda dapat menghubungkan jenis huruf Tourist Trap ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=tourist-trap" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=tourist-trap);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Tourist Trap', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=tourist-trap" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tourist Trap', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tourist Trap!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.