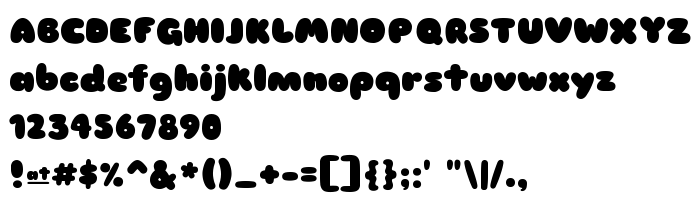
Di halaman ini, Anda dapat mengunduh Sniglet ExtraBold jenis huruf versi Version 2.000, yang termasuk keluarga produsen Huruf Sniglet (ExtraBold tracing). Produsen font Haley Fiege, Pablo Impallari, Brenda Gallo. Desainer - Haley Fiege (untuk komunikasi, gunakan alamat berikut: kingdomofawesome.com). Unduh Sniglet ExtraBold secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: casual, childish, cute. Ukuran huruf - hanya 24 Kb
| Keluarga | Sniglet |
| Menelusur | ExtraBold |
| Identitas | HaleyFiege,PabloImpallari,BrendaGallo: Sniglet ExtraBold: 2008 |
| Nama lengkap | Sniglet ExtraBold |
| Versi | Version 2.000 |
| Nama PostScript | Sniglet-ExtraBold |
| Pabrikan | Haley Fiege, Pablo Impallari, Brenda Gallo |
| Ukuran | 24 Kb |
| Merek dagang | Sniglet is a trademark of Haley Fiege |
| Desainer | Haley Fiege |
| URL desainer | kingdomofawesome.com |
| Deskripsi Lisensi | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Sniglet ExtraBold ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=sniglet-extrabold" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=sniglet-extrabold);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Sniglet ExtraBold', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=sniglet-extrabold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sniglet ExtraBold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sniglet ExtraBold!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« Smokum
Jenis huruf berikutnya: