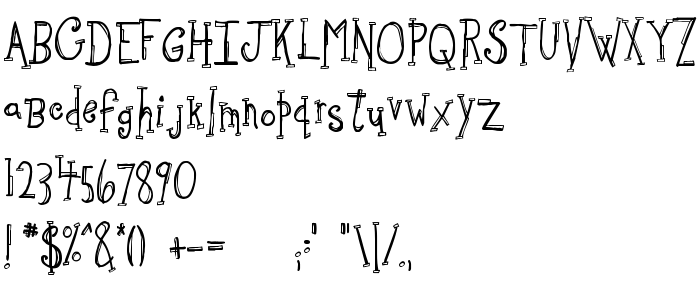
Di halaman ini, Anda dapat mengunduh Sketchbook jenis huruf versi Version 11.27.98, yang termasuk keluarga produsen Huruf Sketchbook (Regular tracing). Produsen font Sketchbook. Desainer - UnAuthorized Type (untuk komunikasi, gunakan alamat berikut: http://members.xoom.com/UAtype/). Unduh Sketchbook secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf untuk graffiti. Ukuran huruf - hanya 82 Kb
| Hak cipta | Freeware by: UnAuthorized Type |
| Keluarga | Sketchbook |
| Menelusur | Regular |
| Identitas | UAtype Sketchbook |
| Nama lengkap | Sketchbook |
| Versi | Version 11.27.98 |
| Nama PostScript | Sketchbook |
| Pabrikan | Sketchbook |
| Ukuran | 82 Kb |
| Merek dagang | UnAuthorized Type - Ben McGehee |
| Desainer | UnAuthorized Type |
| URL desainer | http://members.xoom.com/UAtype/ |
| URL penyedia | mailto:[email protected] |
| Deskripsi | I like to sketch sometimes. I'm not very good at it, though. Most everything turns into either letters or landscapes. But I was looking at some cartoons on the web, and the man had written sketchbook something like this. So I tried to simulate his style. I was pretty close, but no matter, it looks good. |
| Deskripsi Lisensi | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Anda dapat menghubungkan jenis huruf Sketchbook ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=sketchbook);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Sketchbook', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sketchbook', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sketchbook!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.