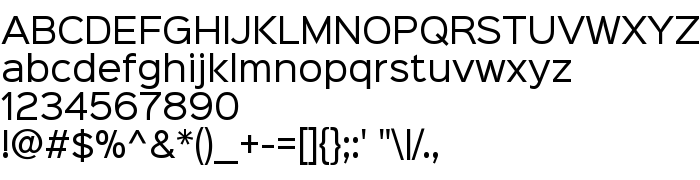
Di halaman ini, Anda dapat mengunduh Sinkin Sans 400 Regular jenis huruf versi Sinkin Sans (version 1.0) by Keith Bates , yang termasuk keluarga produsen Huruf Sinkin Sans 400 Regular (Regular tracing). Produsen font K-Type. Desainer - Keith Bates. Unduh Sinkin Sans 400 Regular secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: headings, huruf sans-serif, oblique. Ukuran huruf - hanya 36 Kb
| Keluarga | Sinkin Sans 400 Regular |
| Menelusur | Regular |
| Identitas | pyrs: Sinkin Sans 400 Regular: 2014 |
| Nama lengkap | Sinkin Sans 400 Regular |
| Versi | Sinkin Sans (version 1.0) by Keith Bates |
| Nama PostScript | SinkinSans-400Regular |
| Pabrikan | K-Type |
| Ukuran | 36 Kb |
| Merek dagang | Sinkin Sans is a trademark of K-Type |
| Desainer | Keith Bates |
| URL penyedia | www.k-type.com |
| Deskripsi Lisensi | All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0.html |

Anda dapat menghubungkan jenis huruf Sinkin Sans 400 Regular ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=sinkin-sans-400-regular" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=sinkin-sans-400-regular);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Sinkin Sans 400 Regular', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=sinkin-sans-400-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sinkin Sans 400 Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sinkin Sans 400 Regular!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: