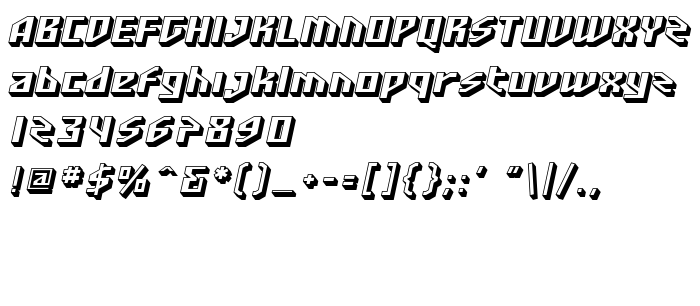
Di halaman ini, Anda dapat mengunduh SF Funk Master Oblique jenis huruf versi v1.0 - Freeware, yang termasuk keluarga produsen Huruf SF Funk Master (Oblique tracing). Produsen font SF-Funk-Master-Oblique. Desainer - ShyFonts Type Foundry (untuk komunikasi, gunakan alamat berikut: http://www.shyfonts.com/). Unduh SF Funk Master Oblique secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf 3d, huruf bebas, huruf latin. Ukuran huruf - hanya 54 Kb
| Hak cipta | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Keluarga | SF Funk Master |
| Menelusur | Oblique |
| Identitas | ShyFontsTypeFoundry: SF Funk Master Oblique: 2000 |
| Nama lengkap | SF Funk Master Oblique |
| Versi | v1.0 - Freeware |
| Nama PostScript | SFFunkMaster-Oblique |
| Pabrikan | SF-Funk-Master-Oblique |
| Ukuran | 54 Kb |
| Merek dagang | SF Funk Master Oblique is a trademark of the ShyFonts Type Foundry. |
| Desainer | ShyFonts Type Foundry |
| URL desainer | http://www.shyfonts.com/ |
| URL penyedia | http://www.shyfonts.com/ |
| Deskripsi | SF Funk Master Oblique is a trademark of the ShyFonts Type Foundry. |

Anda dapat menghubungkan jenis huruf SF Funk Master Oblique ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=sf-funk-master-oblique" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=sf-funk-master-oblique);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'SF Funk Master Oblique', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=sf-funk-master-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Funk Master Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Funk Master Oblique!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: