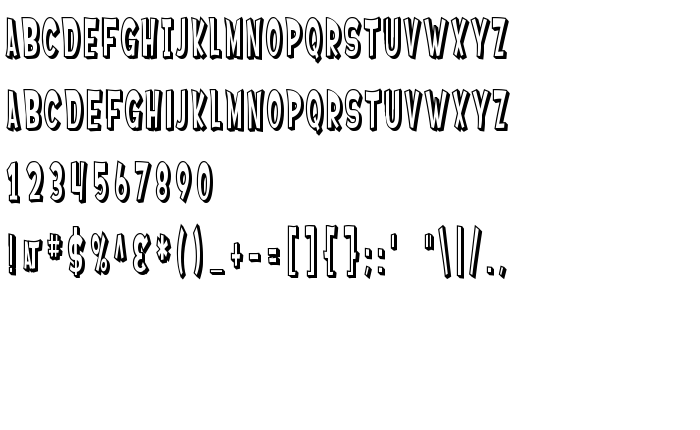
Di halaman ini, Anda dapat mengunduh SF Ferretopia Shaded jenis huruf versi ver 1.0; 2000. Freeware., yang termasuk keluarga produsen Huruf SF Ferretopia Shaded (Regular tracing). Produsen font SF-Ferretopia-Shaded. Desainer - ShyFonts Type Foundry (untuk komunikasi, gunakan alamat berikut: http://www.shyfonts.com/). Unduh SF Ferretopia Shaded secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf 3d, huruf bebas, huruf latin. Ukuran huruf - hanya 58 Kb
| Hak cipta | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Keluarga | SF Ferretopia Shaded |
| Menelusur | Regular |
| Identitas | ShyFontsTypeFoundry: SF Ferretopia Shaded: 2000 |
| Nama lengkap | SF Ferretopia Shaded |
| Versi | ver 1.0; 2000. Freeware. |
| Nama PostScript | SFFerretopiaShaded |
| Pabrikan | SF-Ferretopia-Shaded |
| Ukuran | 58 Kb |
| Merek dagang | SF Ferretopia Shaded is a trademark of the ShyFonts Type Foundry. |
| Desainer | ShyFonts Type Foundry |
| URL desainer | http://www.shyfonts.com/ |
| URL penyedia | http://www.shyfonts.com/ |
| Deskripsi | SF Ferretopia Shaded is a trademark of the ShyFonts Type Foundry. |

Anda dapat menghubungkan jenis huruf SF Ferretopia Shaded ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=sf-ferretopia-shaded" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=sf-ferretopia-shaded);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'SF Ferretopia Shaded', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=sf-ferretopia-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Ferretopia Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Ferretopia Shaded!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: