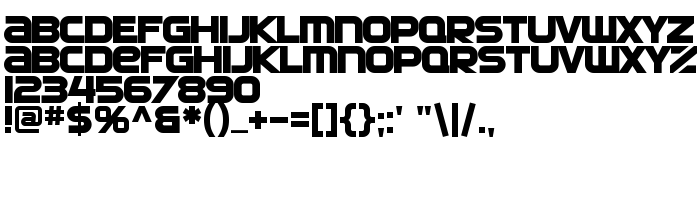
Di halaman ini, Anda dapat mengunduh SF Automaton Bold jenis huruf versi ver 1.0; 2000. Freeware for non-commercial use., yang termasuk keluarga produsen Huruf SF Automaton (Bold tracing). Produsen font SF-Automaton-Bold. Desainer - ShyFonts Type Foundry (untuk komunikasi, gunakan alamat berikut: http://www.shyfonts.com/). Unduh SF Automaton Bold secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf maya. Ukuran huruf - hanya 24 Kb
| Hak cipta | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Keluarga | SF Automaton |
| Menelusur | Bold |
| Identitas | ShyFontsTypeFoundry: SF Automaton Bold: 2000 |
| Nama lengkap | SF Automaton Bold |
| Versi | ver 1.0; 2000. Freeware for non-commercial use. |
| Nama PostScript | SFAutomaton-Bold |
| Pabrikan | SF-Automaton-Bold |
| Ukuran | 24 Kb |
| Merek dagang | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |
| Desainer | ShyFonts Type Foundry |
| URL desainer | http://www.shyfonts.com/ |
| URL penyedia | http://www.shyfonts.com/ |
| Deskripsi | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |

Anda dapat menghubungkan jenis huruf SF Automaton Bold ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=sf-automaton-bold);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'SF Automaton Bold', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Automaton Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Automaton Bold!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: