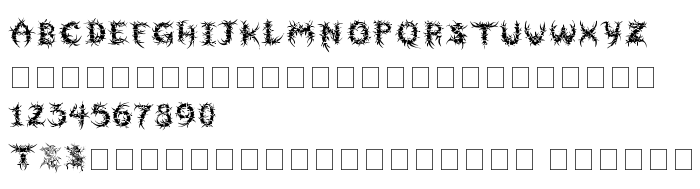
Di halaman ini, Anda dapat mengunduh Sepulcra jenis huruf versi Version 1.5 March 27, 2006, initial release, yang termasuk keluarga produsen Huruf Sepulcra (Regular tracing). Produsen font Sepulcra. Desainer - Abel Perez Delgado (untuk komunikasi, gunakan alamat berikut: http://www.ovalum.com). Unduh Sepulcra secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf seni. Ukuran huruf - hanya 92 Kb
| Hak cipta | Copyright (c) 2006 by Abel P. Delgado. All rights reserved except for the letter "S" which is a copyrighted logo of Sepultura |
| Keluarga | Sepulcra |
| Menelusur | Regular |
| Identitas | Sepulcra:Version 1.5 |
| Nama lengkap | Sepulcra |
| Versi | Version 1.5 March 27, 2006, initial release |
| Nama PostScript | Sepulcra |
| Pabrikan | Sepulcra |
| Ukuran | 92 Kb |
| Merek dagang | Sepulcra is a trademark of Abel P. Delgado. |
| Desainer | Abel Perez Delgado |
| URL desainer | http://www.ovalum.com |
| Deskripsi | Copyright (c) 2006 by Abel P. Delgado. All rights reserved except for the letter "S" which is a copyrighted logo of Sepultura |
| Deskripsi Lisensi | This font is free on the condition that it will be solely for personal use. For anything on the contrary I ask only that you give me credit for my work. However, donations are always welcome! ;) The sale or commercial use of this font without my consent is stricly prohibited. Sepulcra, 2006 © Abel P. Delgado [Ovalum] All rights reserved; except for the letter "S" which is a copyrghted logo of Sepultura [email protected] |

Anda dapat menghubungkan jenis huruf Sepulcra ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=sepulcra" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=sepulcra);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Sepulcra', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=sepulcra" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sepulcra', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sepulcra!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« Searfont
Jenis huruf berikutnya: