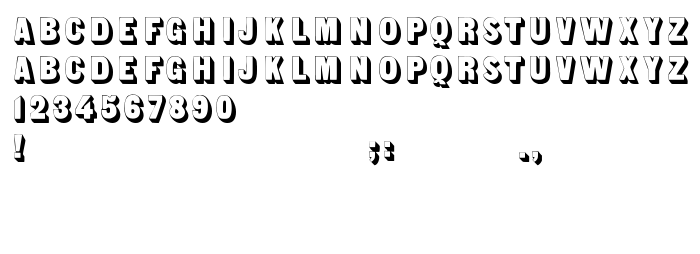
Di halaman ini, Anda dapat mengunduh Sans Serif Shaded jenis huruf versi Version 1.0; 2002; initial release, yang termasuk keluarga produsen Huruf Sans Serif Shaded (Regular tracing). Produsen font Sans-Serif-Shaded. Desainer - Dieter Steffmann (untuk komunikasi, gunakan alamat berikut: http://www.steffmann.de). Unduh Sans Serif Shaded secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf 3d, huruf latin. Ukuran huruf - hanya 45 Kb
| Hak cipta | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Sans Serif Shaded von Stephenson, Blake & Co. Ltd., Sheffield. Eine der huebschesten Endstrichlosen aus dem zweiten Viertel des 19. Jahrhunderts. Digitalisiert durch Dieter Steffmann, |
| Keluarga | Sans Serif Shaded |
| Menelusur | Regular |
| Identitas | TypographerMediengestaltung: Sans Serif Shaded: 2002 |
| Nama lengkap | Sans Serif Shaded |
| Versi | Version 1.0; 2002; initial release |
| Nama PostScript | SansSerifShaded |
| Pabrikan | Sans-Serif-Shaded |
| Ukuran | 45 Kb |
| Desainer | Dieter Steffmann |
| URL desainer | http://www.steffmann.de |
| URL penyedia | http://www.steffmann.de |
| Deskripsi | Sans Serif Shaded von Stephenson, Blake & Co. Ltd., Sheffield. Eine der huebschesten Endstrichlosen aus dem zweiten Viertel des 19. Jahrhunderts. Digitalisiert durch Dieter Steffmann, Kreuztal. |
| Deskripsi Lisensi | Have fun and enjoy |
| URL of license | http://www.steffmann.de |

Anda dapat menghubungkan jenis huruf Sans Serif Shaded ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=sans-serif-shaded" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=sans-serif-shaded);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Sans Serif Shaded', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=sans-serif-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sans Serif Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sans Serif Shaded!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: