Di halaman ini, Anda dapat mengunduh Sad Films jenis huruf versi Version 4.000 2006 initial release, yang termasuk keluarga produsen Huruf Sad Films (Regular tracing). Produsen font Sad-Films. Desainer - Ray Larabie (untuk komunikasi, gunakan alamat berikut: http://www.typodermic.com). Unduh Sad Films secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf maya. Ukuran huruf - hanya 47 Kb
| Hak cipta | © 1997 Ray Larabie. Do not distribute! The OpenType version of this font is not freeware. For a free TrueType version, visit www.larabiefonts.com. |
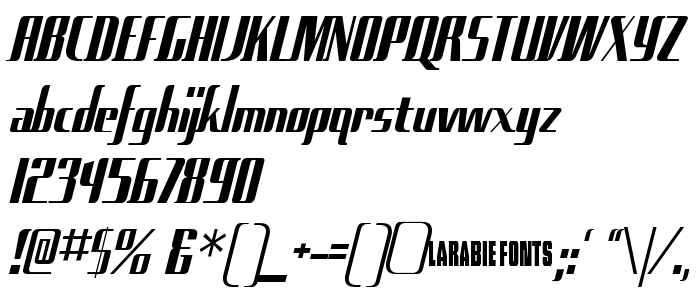
| Keluarga | Sad Films |
| Menelusur | Regular |
| Identitas | RayLarabie: Sad Films: 2006 |
| Nama lengkap | Sad Films |
| Versi | Version 4.000 2006 initial release |
| Nama PostScript | SadFilms |
| Pabrikan | Sad-Films |
| Ukuran | 47 Kb |
| Merek dagang | Sad Films is a trademark of Typodermic |
| Desainer | Ray Larabie |
| URL desainer | http://www.typodermic.com |
| URL penyedia | http://www.larabiefonts.com |
| Deskripsi | Original fnt was created in 1997.Update in early 2004 with better spacing and over better quality. Updated in February 2006 with improved accents, vertical metrics and kerning. |

Anda dapat menghubungkan jenis huruf Sad Films ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=sad-films" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=sad-films);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Sad Films', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=sad-films" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sad Films', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sad Films!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« Sandoval
Jenis huruf berikutnya: