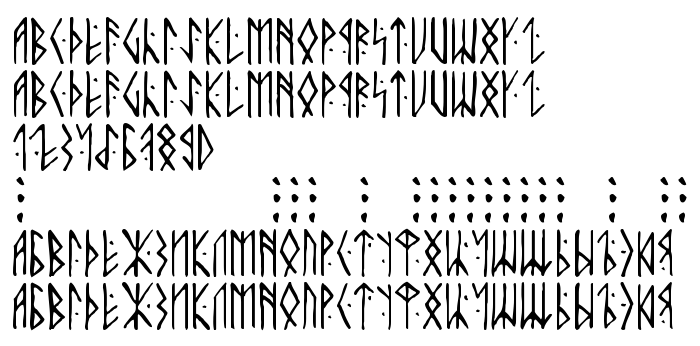
Di halaman ini, Anda dapat mengunduh Runic AltNo jenis huruf versi Version 1.0; 2001; initial release, yang termasuk keluarga produsen Huruf Runic AltNo (Regular tracing). Produsen font Runic-AltNo. Desainer - Dmitry Dervenjov (drawing) & Nikolay Dubina (created) (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh Runic AltNo secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hieroglif, huruf latin, huruf rusia. Ukuran huruf - hanya 106 Kb
| Hak cipta | Copyright (c) Dmitry Dervenjov (drawing) & Nikolay Dubina (created), 2001. All rights reserved. |
| Keluarga | Runic AltNo |
| Menelusur | Regular |
| Identitas | DmitryDervenjov(drawing)&NikolayDubina(created): Runic AltNo: 2001 |
| Nama lengkap | Runic AltNo |
| Versi | Version 1.0; 2001; initial release |
| Nama PostScript | RunicAltNo |
| Pabrikan | Runic-AltNo |
| Ukuran | 106 Kb |
| Merek dagang | Runic AltNo is a trademark of the Dmitry Dervenjov (drawing) & Nikolay Dubina (created). |
| Desainer | Dmitry Dervenjov (drawing) & Nikolay Dubina (created) |
| URL desainer | mailto:[email protected] |
| URL penyedia | http://vedi.d-s.ru/ |
| Deskripsi | Imitation of runic system of writing |

Anda dapat menghubungkan jenis huruf Runic AltNo ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=runic-altno" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=runic-altno);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Runic AltNo', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=runic-altno" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Runic AltNo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Runic AltNo!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.