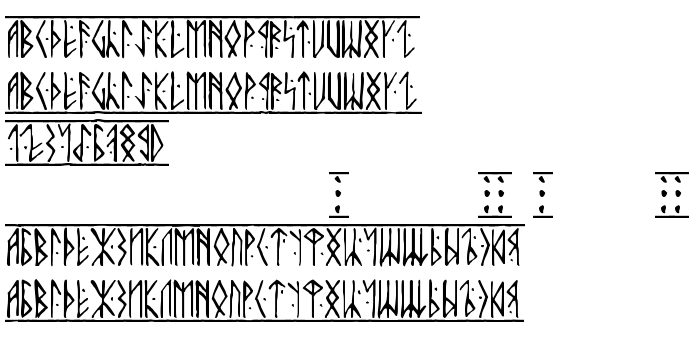
Di halaman ini, Anda dapat mengunduh Runic Alt jenis huruf versi Version 1.0; 2001; initial release, yang termasuk keluarga produsen Huruf Runic Alt (Regular tracing). Produsen font Runic-Alt. Desainer - Dmitry Dervenjov (drawing) & Nikolay Dubina (created) (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh Runic Alt secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hieroglif, huruf latin, huruf rusia. Ukuran huruf - hanya 131 Kb
| Hak cipta | Copyright (c) Dmitry Dervenjov (drawing) & Nikolay Dubina (created), 2001. All rights reserved. |
| Keluarga | Runic Alt |
| Menelusur | Regular |
| Identitas | DmitryDervenjov(drawing)&NikolayDubina(created): Runic Alt: 2001 |
| Nama lengkap | Runic Alt |
| Versi | Version 1.0; 2001; initial release |
| Nama PostScript | RunicAlt |
| Pabrikan | Runic-Alt |
| Ukuran | 131 Kb |
| Merek dagang | Runic Alt is a trademark of the Dmitry Dervenjov (drawing) & Nikolay Dubina (created). |
| Desainer | Dmitry Dervenjov (drawing) & Nikolay Dubina (created) |
| URL desainer | mailto:[email protected] |
| URL penyedia | http://vedi.d-s.ru/ |
| Deskripsi | Imitation of runic system of writing |

Anda dapat menghubungkan jenis huruf Runic Alt ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=runic-alt" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=runic-alt);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Runic Alt', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=runic-alt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Runic Alt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Runic Alt!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« Metrolox
Jenis huruf berikutnya: