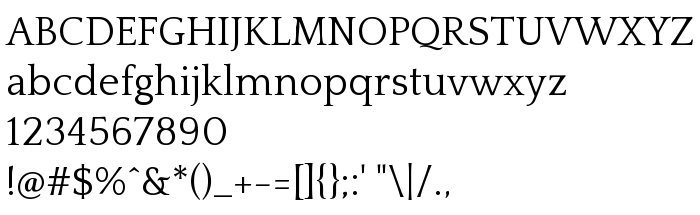
Di halaman ini, Anda dapat mengunduh Quattrocento Roman jenis huruf versi Version 1.000, yang termasuk keluarga produsen Huruf Quattrocento Roman (Regular tracing). Produsen font Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. Desainer - Pablo Impallari (untuk komunikasi, gunakan alamat berikut: www.impallari.com). Unduh Quattrocento Roman secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf serif, paragraph. Ukuran huruf - hanya 56 Kb
| Keluarga | Quattrocento Roman |
| Menelusur | Regular |
| Identitas | PabloImpallari.www.impallari.comIginoMarini.www.ikern.com: Quattrocento Roman: 2011 |
| Nama lengkap | Quattrocento Roman |
| Versi | Version 1.000 |
| Nama PostScript | QuattrocentoRoman |
| Pabrikan | Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com |
| Ukuran | 56 Kb |
| Merek dagang | Quattrocento Roman is a trademark of Pablo Impallari. www.impallari.com Igino Marini. www.ikern.com. |
| Desainer | Pablo Impallari |
| URL desainer | www.impallari.com |
| URL penyedia | www.impallari.com |
| Deskripsi Lisensi | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Quattrocento Roman ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=quattrocento-roman" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=quattrocento-roman);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Quattrocento Roman', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=quattrocento-roman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quattrocento Roman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quattrocento Roman!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« Quantico
Jenis huruf berikutnya: