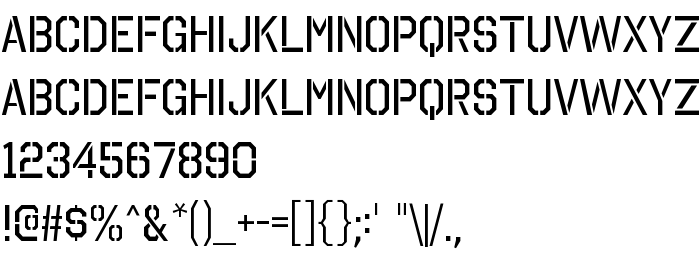
Di halaman ini, Anda dapat mengunduh Octin Stencil Free jenis huruf versi Version 1.000, yang termasuk keluarga produsen Huruf Octin Stencil Free (Regular tracing). Produsen font Octin-Stencil-Free. Desainer - Ray Larabie (untuk komunikasi, gunakan alamat berikut: http://www.typodermic.com). Unduh Octin Stencil Free secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf stensil. Ukuran huruf - hanya 101 Kb
| Hak cipta | (c) 2007 Typodermic. This font is freeware. Read attached text file for details. Don't forget to have a look at the rest of the Octin families at Typodermic. http://www.typodermic.com |
| Keluarga | Octin Stencil Free |
| Menelusur | Regular |
| Identitas | RayLarabie: Octin Stencil Free: 2007 |
| Nama lengkap | Octin Stencil Free |
| Versi | Version 1.000 |
| Nama PostScript | OctinStencilFree |
| Pabrikan | Octin-Stencil-Free |
| Ukuran | 101 Kb |
| Merek dagang | Octin is a trademark of Typodermic |
| Desainer | Ray Larabie |
| URL desainer | http://www.typodermic.com |
| URL penyedia | http://www.typodermic.com |
| Deskripsi | If this font came without a "Typodermic Freeware EULA" file then it was stolen. Please let us know about it at [email protected] |

Anda dapat menghubungkan jenis huruf Octin Stencil Free ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=octin-stencil-free" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=octin-stencil-free);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Octin Stencil Free', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=octin-stencil-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Octin Stencil Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Octin Stencil Free!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: