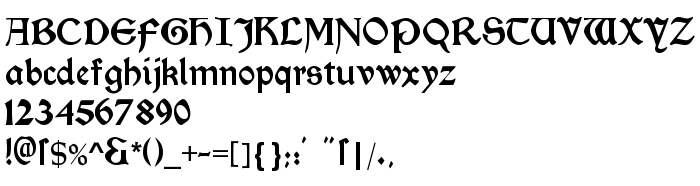
Di halaman ini, Anda dapat mengunduh MorrisRoman-Black jenis huruf versi 1.0, yang termasuk keluarga produsen Huruf Morris Roman (Bold tracing). Produsen font MorrisRoman-Black. Desainer - Dieter Steffmann (untuk komunikasi, gunakan alamat berikut: http://www.steffmann.de). Unduh MorrisRoman-Black secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin. Ukuran huruf - hanya 66 Kb
| Hak cipta | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Keluarga | Morris Roman |
| Menelusur | Bold |
| Identitas | 1.000;DST;MorrisRoman-Black |
| Nama lengkap | MorrisRoman-Black |
| Versi | 1.0 |
| Nama PostScript | MorrisRoman-Black |
| Pabrikan | MorrisRoman-Black |
| Ukuran | 66 Kb |
| Merek dagang | Morris Roman Black is a trademark of Typographer Mediengestaltung. |
| Desainer | Dieter Steffmann |
| URL desainer | http://www.steffmann.de |
| URL penyedia | http://www.steffmann.de |
| Deskripsi | Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Deskripsi Lisensi | have fun and enjoy |
| URL of license | http://www.steffmann.de |

Anda dapat menghubungkan jenis huruf MorrisRoman-Black ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=morrisroman-black" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=morrisroman-black);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'MorrisRoman-Black', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=morrisroman-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MorrisRoman-Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MorrisRoman-Black!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: