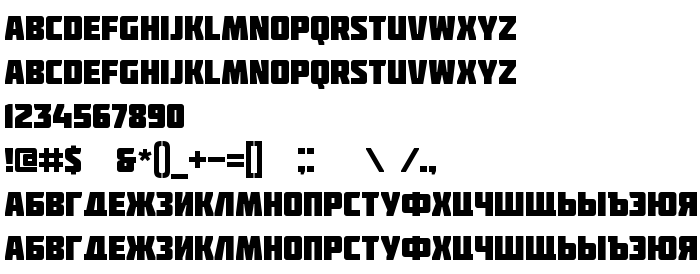
Di halaman ini, Anda dapat mengunduh Molot jenis huruf versi Version 1.000 2008 initial release, yang termasuk keluarga produsen Huruf Molot (Regular tracing). Produsen font Roman Yershov, Jovanny Lemonad. Desainer - Roman Yershov (untuk komunikasi, gunakan alamat berikut: http://boldhead.livejournal.com/). Unduh Molot secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: headings, huruf sans-serif, huruf sirilik. Ukuran huruf - hanya 12 Kb
| Keluarga | Molot |
| Menelusur | Regular |
| Identitas | RomanYershov,JovannyLemonad: Molot: 2008 |
| Nama lengkap | Molot |
| Versi | Version 1.000 2008 initial release |
| Nama PostScript | Molot |
| Pabrikan | Roman Yershov, Jovanny Lemonad |
| Ukuran | 12 Kb |
| Merek dagang | Molot is a trademark of Roman Yershov, Jovanny Lemonad. |
| Desainer | Roman Yershov |
| URL desainer | http://boldhead.livejournal.com/ |
| URL penyedia | http://boldhead.livejournal.com/ |
| Deskripsi Lisensi | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Anda dapat menghubungkan jenis huruf Molot ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=molot" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=molot);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Molot', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=molot" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Molot', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Molot!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.