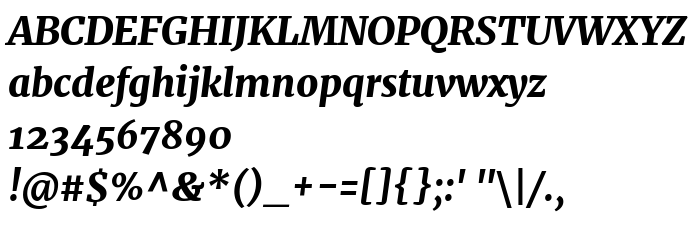
Di halaman ini, Anda dapat mengunduh Merriweather Heavy Italic jenis huruf versi Version 1.001, yang termasuk keluarga produsen Huruf Merriweather (Heavy Italic tracing). Produsen font Eben Sorkin. Desainer - Eben Sorkin (untuk komunikasi, gunakan alamat berikut: sorkintype.com). Unduh Merriweather Heavy Italic secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf serif, paragraph. Ukuran huruf - hanya 42 Kb
| Keluarga | Merriweather |
| Menelusur | Heavy Italic |
| Identitas | EbenSorkin: Merriweather Heavy Italic: 2013 |
| Nama lengkap | Merriweather Heavy Italic |
| Versi | Version 1.001 |
| Nama PostScript | Merriweather-HeavyItalic |
| Pabrikan | Eben Sorkin |
| Ukuran | 42 Kb |
| Merek dagang | Merriweather is a trademark of Sorkin Type Co. |
| Desainer | Eben Sorkin |
| URL desainer | sorkintype.com |
| URL penyedia | sorkintype.com |
| Deskripsi Lisensi | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Merriweather Heavy Italic ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=merriweather-heavy-italic" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=merriweather-heavy-italic);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Merriweather Heavy Italic', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=merriweather-heavy-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Heavy Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Heavy Italic!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: