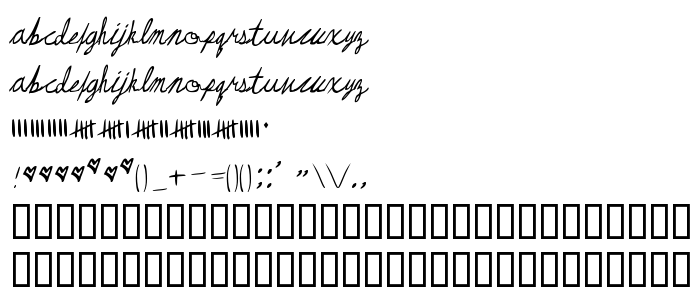
Di halaman ini, Anda dapat mengunduh May Queen jenis huruf versi Frog: 7/5/98 version 1.0, yang termasuk keluarga produsen Huruf May Queen (Regular tracing). Produsen font May-Queen. Desainer - Tom Murphy 7 (untuk komunikasi, gunakan alamat berikut: http://members.aol.com/imightbetm/). Unduh May Queen secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf tulisan tangan. Ukuran huruf - hanya 23 Kb
| Hak cipta | http://members.aol.com/vroomfonde/ttf/ - May Queen copyright (c) 1998 Tom 7. Use freely, but don't sell! [email protected] - 339 Still Hill Rd - Hamden CT 06518.1830 - Got any what? I spy a May Queen... |
| Keluarga | May Queen |
| Menelusur | Regular |
| Identitas | Frog: May Queen 1.0 |
| Nama lengkap | May Queen |
| Versi | Frog: 7/5/98 version 1.0 |
| Nama PostScript | MayQueen |
| Pabrikan | May-Queen |
| Ukuran | 23 Kb |
| Merek dagang | May Queen Copyright (C) 1998 Tom 7 |
| Desainer | Tom Murphy 7 |
| URL desainer | http://members.aol.com/imightbetm/ |
| URL penyedia | http://members.aol.com/vroomfonde/ttf/ |
| Deskripsi | Created by Tom Murphy 7. This is a handwriting font. Kerning makes this font look a lot better. Liz Phair rules! [Divide By Zero] fonts: http://members.aol.com/vroomfonde/ttf/ |
| Deskripsi Lisensi | Here is the summary of the license for this font, which may be overridden by (most likely very similar) new licenses at the URL below. NO MONEY must ever exchange hands for this font file, without EXPLICIT WRITTEN PERMISSION from the designer. This means you MAY NOT SELL THIS FONT on a font-collection CD, nor singularly nor part of any other type package. You may distribute this font file to anyone you want, as long as you do not modify it and do not charge any money or services. You can use this font in noncommercial applications and websites freely and without the designer's permission. You can use this font to create commercial products or web sites, but when appropriate I'd love for you to send me a complimentary copy of the item you use it in. For the full license and updates: http://members.aol.com/vroomfonde/ttf/legal.html Mailing address: Tom Murphy 7 339 Still Hill Rd Hamden CT 06518.1830 USA |
| URL of license | http://members.aol.com/vroomfonde/ttf/legal.html |

Anda dapat menghubungkan jenis huruf May Queen ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=may-queen" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=may-queen);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'May Queen', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=may-queen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'May Queen', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with May Queen!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: