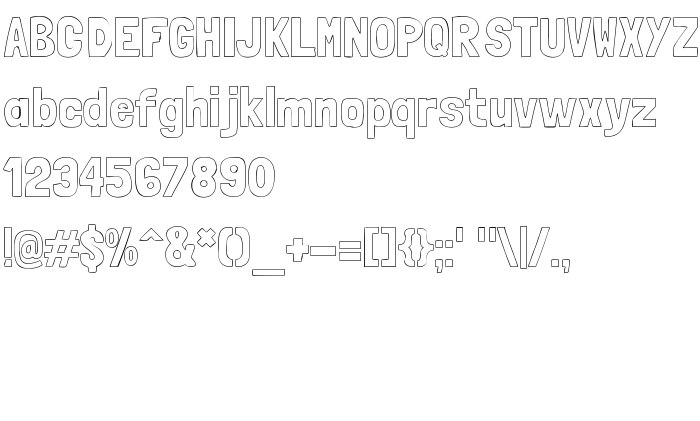
Di halaman ini, Anda dapat mengunduh Londrina Outline jenis huruf versi Version 1.001 2011, yang termasuk keluarga produsen Huruf Londrina Outline (Regular tracing). Produsen font Marcelo Magalh. Desainer - Marcelo Magalhaes (untuk komunikasi, gunakan alamat berikut: www.marcelomagalhaes.net). Unduh Londrina Outline secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: casual, huruf tulisan tangan, rough. Ukuran huruf - hanya 63 Kb
| Keluarga | Londrina Outline |
| Menelusur | Regular |
| Identitas | MarceloMagalhes: Londrina Outline: 2011 |
| Nama lengkap | Londrina Outline |
| Versi | Version 1.001 2011 |
| Nama PostScript | LondrinaOutline-Regular |
| Pabrikan | Marcelo Magalh |
| Ukuran | 63 Kb |
| Merek dagang | Londrina Outline is a trademark of Marcelo Magalh |
| Desainer | Marcelo Magalhaes |
| URL desainer | www.marcelomagalhaes.net |
| URL penyedia | www.tipospereira.com |
| Deskripsi Lisensi | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Londrina Outline ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=londrina-outline" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=londrina-outline);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Londrina Outline', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=londrina-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Londrina Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Londrina Outline!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: