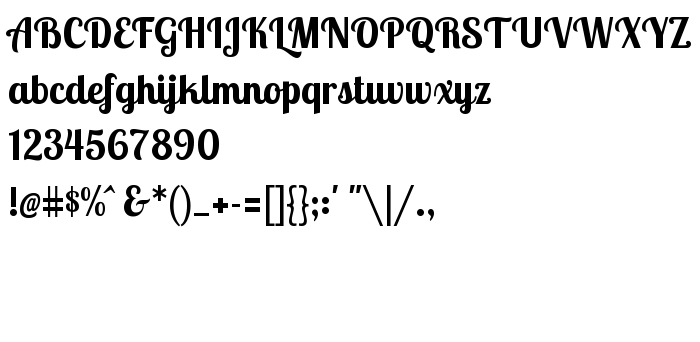
Di halaman ini, Anda dapat mengunduh Lobster Two Bold jenis huruf versi Version 1.006, yang termasuk keluarga produsen Huruf Lobster Two (Bold tracing). Produsen font Pablo Impallari. www.impallari.com. Desainer - Pablo Impallari (untuk komunikasi, gunakan alamat berikut: www.impallari.com). Unduh Lobster Two Bold secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: brushed script, casual, huruf retro. Ukuran huruf - hanya 78 Kb
| Keluarga | Lobster Two |
| Menelusur | Bold |
| Identitas | PabloImpallari.www.impallari.com: Lobster Bold: 2011 |
| Nama lengkap | Lobster Two Bold |
| Versi | Version 1.006 |
| Nama PostScript | LobsterTwo-Bold |
| Pabrikan | Pablo Impallari. www.impallari.com |
| Ukuran | 78 Kb |
| Merek dagang | Lobster Two Bold is a trademark of Pablo Impallari. www.impallari.com. |
| Desainer | Pablo Impallari |
| URL desainer | www.impallari.com |
| URL penyedia | www.impallari.com |
| Deskripsi Lisensi | Copyright (c) 2011, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Lobster Two Bold ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=lobster-two-bold" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=lobster-two-bold);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Lobster Two Bold', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=lobster-two-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lobster Two Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lobster Two Bold!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« Loaded
Jenis huruf berikutnya: