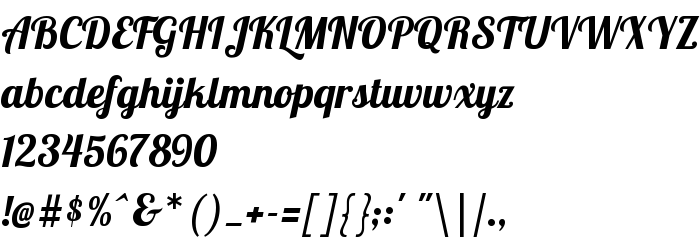
Di halaman ini, Anda dapat mengunduh Lobster jenis huruf versi Version 1.004, yang termasuk keluarga produsen Huruf Lobster (Regular tracing). Produsen font Lobster. Desainer - Pablo Impallari (untuk komunikasi, gunakan alamat berikut: www.impallari.com). Unduh Lobster secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: brushed script, casual, huruf bebas. Ukuran huruf - hanya 138 Kb
| Hak cipta | Copyright (c) 2010 by Pablo Impallari. www.impallari.com. All rights reserved. |
| Keluarga | Lobster |
| Menelusur | Regular |
| Identitas | PabloImpallari.www.impallari.com: Lobster 1.4: 2010 |
| Nama lengkap | Lobster |
| Versi | Version 1.004 |
| Nama PostScript | Lobster |
| Pabrikan | Lobster |
| Ukuran | 138 Kb |
| Merek dagang | Lobster 1.4 is a trademark of Pablo Impallari. www.impallari.com. |
| Desainer | Pablo Impallari |
| URL desainer | www.impallari.com |
| URL penyedia | www.impallari.com |
| Deskripsi | Copyright (c) 2010 by Pablo Impallari. All rights reserved. |
| Deskripsi Lisensi | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Lobster ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=lobster);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Lobster', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lobster', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lobster!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: