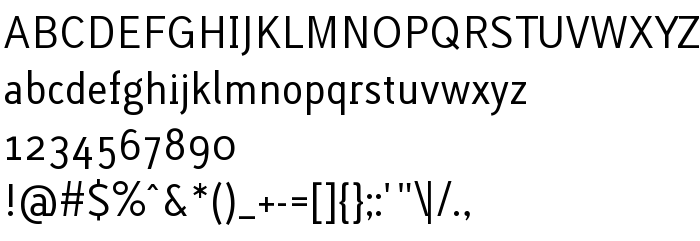
Di halaman ini, Anda dapat mengunduh Lacuna Regular jenis huruf versi Macromedia Fontographer 4.1.2 17.02.2003, yang termasuk keluarga produsen Huruf Lacuna Regular (Regular tracing). Desainer - Glashaus. Unduh Lacuna Regular secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf sans-serif, oblique. Ukuran huruf - hanya 56 Kb
| Keluarga | Lacuna Regular |
| Menelusur | Regular |
| Identitas | Macromedia Fontographer 4.1.2 Lacuna Regular |
| Nama lengkap | Lacuna Regular |
| Versi | Macromedia Fontographer 4.1.2 17.02.2003 |
| Nama PostScript | LacunaRegular |
| Ukuran | 56 Kb |
| Desainer | Glashaus |
| Deskripsi Lisensi | © 2003 Glashaus, designed by Peter Hoffmann LACUNA is freeware! You have the permission to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. Lacuna may not be sold or redesigned without permission of the designer! If you do so – we have uncanny voodoo-powers and friends in Moscow. We are looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.glashaus-design.com [email protected] |

Anda dapat menghubungkan jenis huruf Lacuna Regular ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=lacuna-regular" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=lacuna-regular);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Lacuna Regular', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=lacuna-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lacuna Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lacuna Regular!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: