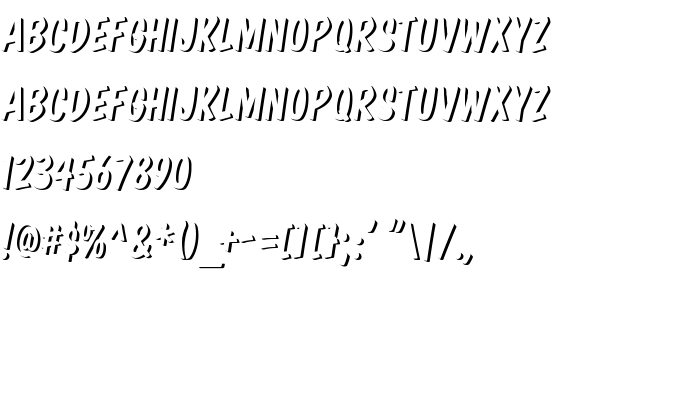
Di halaman ini, Anda dapat mengunduh Komika Title - Emboss jenis huruf versi 2.0, yang termasuk keluarga produsen Huruf Komika Title - Emboss (Regular tracing). Produsen font Komika-Title---Emboss. Desainer - WolfBainX & Apostrophe (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh Komika Title - Emboss secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf 3d, huruf komik, huruf latin. Ukuran huruf - hanya 73 Kb
| Hak cipta | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Keluarga | Komika Title - Emboss |
| Menelusur | Regular |
| Identitas | Komika Title Emboss: 2001 |
| Nama lengkap | Komika Title - Emboss |
| Versi | 2.0 |
| Nama PostScript | KomikaTitle-Emboss |
| Pabrikan | Komika-Title---Emboss |
| Ukuran | 73 Kb |
| Desainer | WolfBainX & Apostrophe |
| URL desainer | mailto:[email protected] |
| URL penyedia | [email protected] |
| Deskripsi | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Anda dapat menghubungkan jenis huruf Komika Title - Emboss ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=komika-title-emboss" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=komika-title-emboss);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Komika Title - Emboss', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=komika-title-emboss" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Emboss', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Emboss!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: