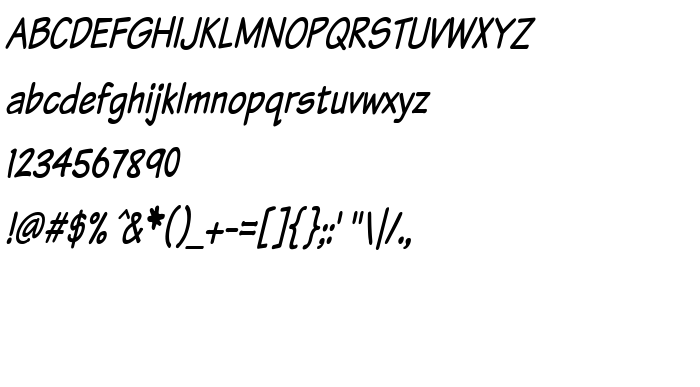
Di halaman ini, Anda dapat mengunduh Komika Text Tight Italic jenis huruf versi 2.0, yang termasuk keluarga produsen Huruf Komika Text Tight (Italic tracing). Produsen font Komika-Text-Tight-Italic. Desainer - WolfBainX & Apostrophe (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh Komika Text Tight Italic secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: architectural, casual, huruf komik. Ukuran huruf - hanya 45 Kb
| Hak cipta | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Keluarga | Komika Text Tight |
| Menelusur | Italic |
| Identitas | Komika Text Tight Italic: 2001 |
| Nama lengkap | Komika Text Tight Italic |
| Versi | 2.0 |
| Nama PostScript | KomikaTextTight-Italic |
| Pabrikan | Komika-Text-Tight-Italic |
| Ukuran | 45 Kb |
| Desainer | WolfBainX & Apostrophe |
| URL desainer | mailto:[email protected] |
| URL penyedia | www.apostrophiclab.com |
| Deskripsi | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Anda dapat menghubungkan jenis huruf Komika Text Tight Italic ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=komika-text-tight-italic" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=komika-text-tight-italic);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Komika Text Tight Italic', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=komika-text-tight-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Text Tight Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Text Tight Italic!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: