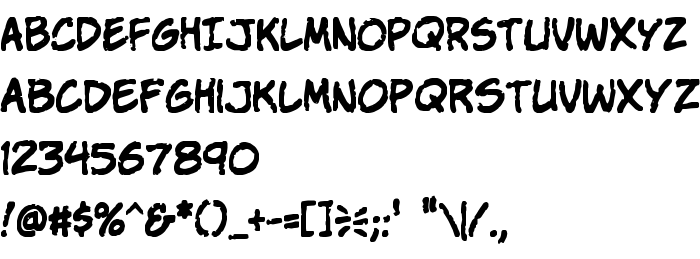
Di halaman ini, Anda dapat mengunduh Komika Parch jenis huruf versi 2.0, yang termasuk keluarga produsen Huruf Komika Parch (Regular tracing). Produsen font Komika-Parch. Desainer - WolfBainX & Apostrophe (untuk komunikasi, gunakan alamat berikut: www.apsotrophiclab.com). Unduh Komika Parch secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: all caps, casual, huruf komik. Ukuran huruf - hanya 133 Kb
| Hak cipta | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Keluarga | Komika Parch |
| Menelusur | Regular |
| Identitas | Komika Parch: 2001 |
| Nama lengkap | Komika Parch |
| Versi | 2.0 |
| Nama PostScript | KomikaParch |
| Pabrikan | Komika-Parch |
| Ukuran | 133 Kb |
| Merek dagang | VTC StressedHand Regular is a trademark of the V.T.C. Vigilante Typeface Corporation. |
| Desainer | WolfBainX & Apostrophe |
| URL desainer | www.apsotrophiclab.com |
| URL penyedia | www.apsotrophiclab.com |
| Deskripsi | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Anda dapat menghubungkan jenis huruf Komika Parch ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=komika-parch);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Komika Parch', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Parch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Parch!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: