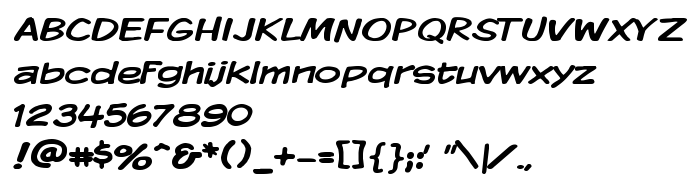
Di halaman ini, Anda dapat mengunduh Komika Display Wide jenis huruf versi 2.0, yang termasuk keluarga produsen Huruf Komika Display Wide (Regular tracing). Produsen font Komika-Display-Wide. Desainer - WolfBainX (untuk komunikasi, gunakan alamat berikut: www.apostrophiclab.com). Unduh Komika Display Wide secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf komik, huruf latin. Ukuran huruf - hanya 50 Kb
| Hak cipta | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Keluarga | Komika Display Wide |
| Menelusur | Regular |
| Identitas | Komika Display Wide: 2001 |
| Nama lengkap | Komika Display Wide |
| Versi | 2.0 |
| Nama PostScript | KomikaDisplayWide |
| Pabrikan | Komika-Display-Wide |
| Ukuran | 50 Kb |
| Merek dagang | WolfBainX & Apostrophe |
| Desainer | WolfBainX |
| URL desainer | www.apostrophiclab.com |
| URL penyedia | www.apostrophiclab.com |
| Deskripsi | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Anda dapat menghubungkan jenis huruf Komika Display Wide ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=komika-display-wide" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=komika-display-wide);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Komika Display Wide', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=komika-display-wide" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display Wide', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display Wide!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: