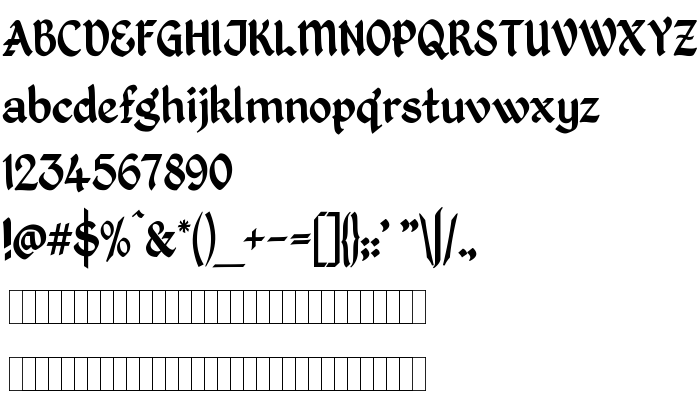
Di halaman ini, Anda dapat mengunduh Kingthings Petrock jenis huruf versi 2.0, yang termasuk keluarga produsen Huruf Kingthings Petrock (Regular tracing). Produsen font [email protected]. Desainer - Kevin King, Exeter, England (untuk komunikasi, gunakan alamat berikut: [email protected]). Unduh Kingthings Petrock secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: elegant, huruf serif, paragraph. Ukuran huruf - hanya 29 Kb
| Keluarga | Kingthings Petrock |
| Menelusur | Regular |
| Identitas | Kingthings: Petrock Regular:2006 |
| Nama lengkap | Kingthings Petrock |
| Versi | 2.0 |
| Nama PostScript | KingthingsPetrock |
| Pabrikan | [email protected] |
| Ukuran | 29 Kb |
| Merek dagang | Kingthings Petrock is a registered trademark of Kingthings. |
| Desainer | Kevin King, Exeter, England |
| URL desainer | [email protected] |
| Deskripsi Lisensi | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Anda dapat menghubungkan jenis huruf Kingthings Petrock ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=kingthings-petrock" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=kingthings-petrock);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Kingthings Petrock', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=kingthings-petrock" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Petrock', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Petrock!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: