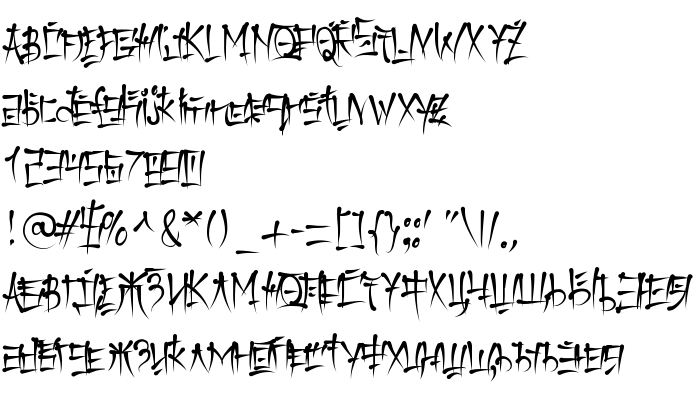
Di halaman ini, Anda dapat mengunduh KeetanoKatakana Regular jenis huruf versi Version 1.000 2004 initial release, yang termasuk keluarga produsen Huruf Keetano Katakana (Regular tracing). Produsen font KeetanoKatakana-Regular. Desainer - Azamat shamuzafarov a.k.a. Keetano (untuk komunikasi, gunakan alamat berikut: http://keetano.com/). Unduh KeetanoKatakana Regular secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf dari film, huruf hieroglif. Ukuran huruf - hanya 84 Kb
| Hak cipta | Copyright (c) Shiseido Diamonds Corporation, 2004. All rights reserved. |
| Keluarga | Keetano Katakana |
| Menelusur | Regular |
| Identitas | KeetanoKatakana Roman |
| Nama lengkap | KeetanoKatakana Regular |
| Versi | Version 1.000 2004 initial release |
| Nama PostScript | KeetanoKatakana-Regular |
| Pabrikan | KeetanoKatakana-Regular |
| Ukuran | 84 Kb |
| Merek dagang | KeetanoKatakana Roman is a trademark of Shiseido Diamonds Corporation. |
| Desainer | Azamat shamuzafarov a.k.a. Keetano |
| URL desainer | http://keetano.com/ |
| Deskripsi Lisensi | freeware |

Anda dapat menghubungkan jenis huruf KeetanoKatakana Regular ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=keetanokatakana-regular" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=keetanokatakana-regular);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'KeetanoKatakana Regular', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=keetanokatakana-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'KeetanoKatakana Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with KeetanoKatakana Regular!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: