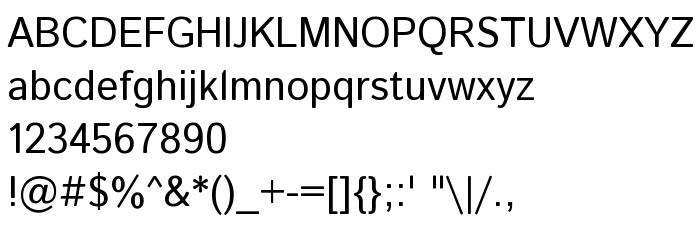
Di halaman ini, Anda dapat mengunduh Istok Regular jenis huruf versi Version 1.0.1, yang termasuk keluarga produsen Huruf Istok (Regular tracing). Produsen font Andrey V. Panov. Desainer - Andrey V. Panov (untuk komunikasi, gunakan alamat berikut: http://code.google.com/u/andrej.panov/). Unduh Istok Regular secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: headings, huruf sans-serif, huruf sirilik. Ukuran huruf - hanya 337 Kb
| Keluarga | Istok |
| Menelusur | Regular |
| Identitas | FontForge 2.0 : Istok Regular : 20-9-2012 |
| Nama lengkap | Istok Regular |
| Versi | Version 1.0.1 |
| Nama PostScript | Istok-Regular |
| Pabrikan | Andrey V. Panov |
| Ukuran | 337 Kb |
| Desainer | Andrey V. Panov |
| URL desainer | http://code.google.com/u/andrej.panov/ |
| URL penyedia | http://code.google.com/p/istok |
| Deskripsi Lisensi | Copyright (c) 2008-2012, Andrey V. Panov ([email protected]), with Reserved Font Name Istok. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/ofl |

Anda dapat menghubungkan jenis huruf Istok Regular ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=istok-regular" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=istok-regular);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Istok Regular', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=istok-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Istok Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Istok Regular!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: