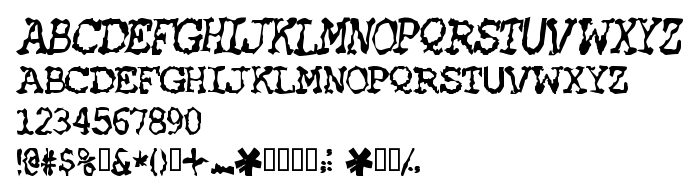
Di halaman ini, Anda dapat mengunduh HEATWAVE jenis huruf versi Macromedia Fontographer 4.1 10/7/2000, yang termasuk keluarga produsen Huruf HEATWAVE (Regular tracing). Produsen font HEATWAVE. Unduh HEATWAVE secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin. Ukuran huruf - hanya 94 Kb
| Hak cipta | Dimitris K. - pOPdOG fONTS 2000 |
| Keluarga | HEATWAVE |
| Menelusur | Regular |
| Identitas | Macromedia Fontographer 4.1 HEATWAVE |
| Nama lengkap | HEATWAVE |
| Versi | Macromedia Fontographer 4.1 10/7/2000 |
| Nama PostScript | HEATWAVE |
| Pabrikan | HEATWAVE |
| Ukuran | 94 Kb |

Anda dapat menghubungkan jenis huruf HEATWAVE ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=heatwave" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=heatwave);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'HEATWAVE', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=heatwave" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HEATWAVE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HEATWAVE!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: