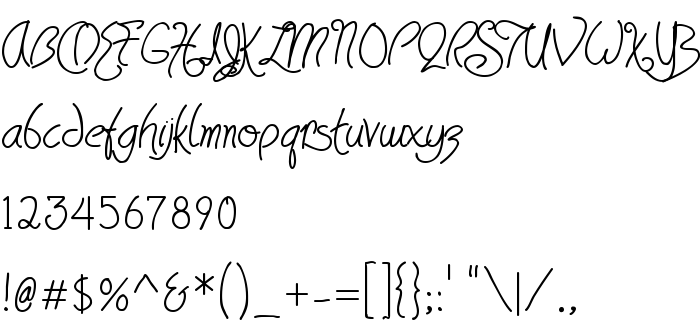
Di halaman ini, Anda dapat mengunduh HavingWrit Bold jenis huruf versi 1.0; 12-19-2003, yang termasuk keluarga produsen Huruf HavingWrit (Bold tracing). Produsen font HavingWrit-Bold. Desainer - HT. Unduh HavingWrit Bold secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf tulisan tangan. Ukuran huruf - hanya 61 Kb
| Hak cipta | Copyright (c) HT, 2003. All rights reserved. |
| Keluarga | HavingWrit |
| Menelusur | Bold |
| Identitas | 1.0: HavingWrit Bold: 2003 |
| Nama lengkap | HavingWrit Bold |
| Versi | 1.0; 12-19-2003 |
| Nama PostScript | HavingWrit-Bold |
| Pabrikan | HavingWrit-Bold |
| Ukuran | 61 Kb |
| Merek dagang | HavingWrit Bold is a trademark of HT. |
| Desainer | HT |
| Deskripsi | This font is Freeware, and is intented for personal use. |
| Deskripsi Lisensi | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |
| URL of license | mailto:[email protected] |

Anda dapat menghubungkan jenis huruf HavingWrit Bold ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=havingwrit-bold" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=havingwrit-bold);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'HavingWrit Bold', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=havingwrit-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HavingWrit Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HavingWrit Bold!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: