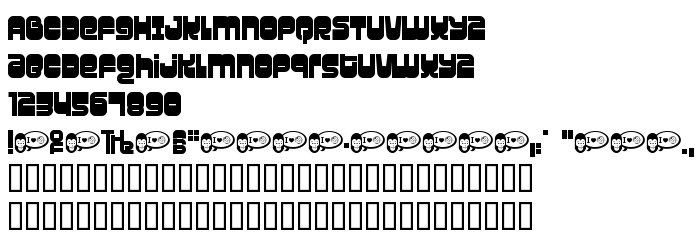
Di halaman ini, Anda dapat mengunduh Gravity jenis huruf versi Macromedia Fontographer 4.1.3 1/27/01, yang termasuk keluarga produsen Huruf Gravity (Regular tracing). Produsen font Gravity. Unduh Gravity secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf dari film, huruf latin. Ukuran huruf - hanya 16 Kb
| Hak cipta | Gravity ©2001, Font "a "licious Fonts. |
| Keluarga | Gravity |
| Menelusur | Regular |
| Identitas | Macromedia Fontographer 4.1.3 Gravity |
| Nama lengkap | Gravity |
| Versi | Macromedia Fontographer 4.1.3 1/27/01 |
| Nama PostScript | Gravity |
| Pabrikan | Gravity |
| Ukuran | 16 Kb |

Anda dapat menghubungkan jenis huruf Gravity ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=gravity" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=gravity);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Gravity', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=gravity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gravity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gravity!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: