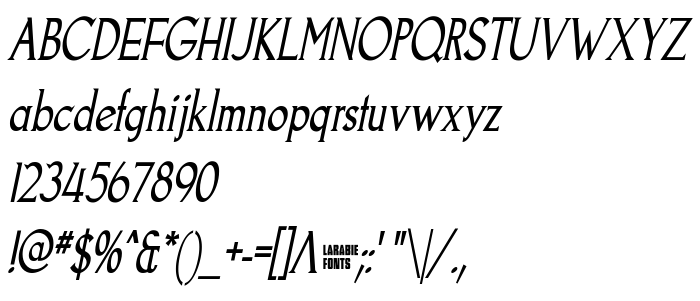
Di halaman ini, Anda dapat mengunduh Goodfish Italic jenis huruf versi OTF 3.000;PS 001.001;Core 1.0.29, yang termasuk keluarga produsen Huruf Goodfish (Italic tracing). Produsen font Goodfish-Italic. Desainer - Ray Larabie (untuk komunikasi, gunakan alamat berikut: http://www.typodermic.com). Unduh Goodfish Italic secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf tulisan tangan. Ukuran huruf - hanya 69 Kb
| Hak cipta | (c) 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Keluarga | Goodfish |
| Menelusur | Italic |
| Identitas | 3.000;TYPO;Goodfish-Italic |
| Nama lengkap | Goodfish Italic |
| Versi | OTF 3.000;PS 001.001;Core 1.0.29 |
| Nama PostScript | Goodfish-Italic |
| Pabrikan | Goodfish-Italic |
| Ukuran | 69 Kb |
| Merek dagang | Goodfish is a trademark of Typodermic |
| Desainer | Ray Larabie |
| URL desainer | http://www.typodermic.com |
| URL penyedia | http://www.larabiefonts.com |
| Deskripsi | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Anda dapat menghubungkan jenis huruf Goodfish Italic ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=goodfish-italic);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Goodfish Italic', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goodfish Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goodfish Italic!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.