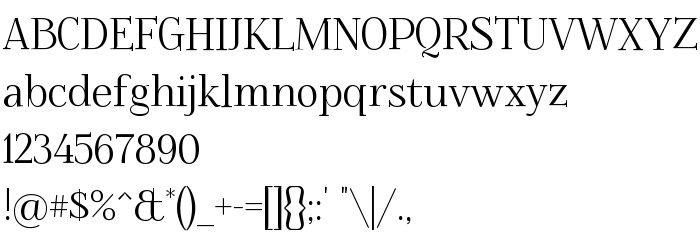
Di halaman ini, Anda dapat mengunduh Foglihten jenis huruf versi Version 0.68, yang termasuk keluarga produsen Huruf Foglihten (Regular tracing). Produsen font gluk ([email protected]). Desainer - gluk ([email protected]) (untuk komunikasi, gunakan alamat berikut: www.glukfonts.pl). Unduh Foglihten secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: all caps, condensed, huruf hiasan. Ukuran huruf - hanya 382 Kb
| Keluarga | Foglihten |
| Menelusur | Regular |
| Identitas | FontForge : Foglihten : 7-6-2011 |
| Nama lengkap | Foglihten |
| Versi | Version 0.68 |
| Nama PostScript | Foglihten |
| Pabrikan | gluk ([email protected]) |
| Ukuran | 382 Kb |
| Desainer | gluk ([email protected]) |
| URL desainer | www.glukfonts.pl |
| URL penyedia | www.glukfonts.pl |
| Deskripsi Lisensi | Copyright (c) 2011, gluk (www.glukfonts.pl | [email protected]), with Reserved Font Name Foglihten. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Foglihten ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=foglihten" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=foglihten);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Foglihten', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=foglihten" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Foglihten', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Foglihten!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« Flux
Jenis huruf berikutnya: