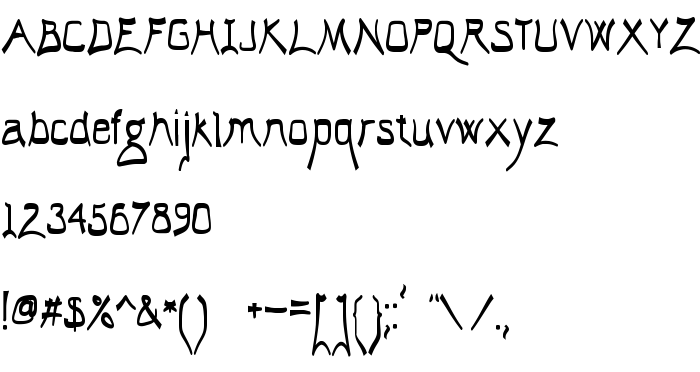
Di halaman ini, Anda dapat mengunduh El Abogado Loco jenis huruf versi Version 1.00 2003 initial release, yang termasuk keluarga produsen Huruf El Abogado Loco (Regular tracing). Produsen font El-Abogado-Loco. Desainer - Dustin Norlander (untuk komunikasi, gunakan alamat berikut: http://www.cheapskatefonts.com). Unduh El Abogado Loco secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf latin, huruf untuk graffiti. Ukuran huruf - hanya 121 Kb
| Hak cipta | Copyright (c) Dustin Norlander, 2003. All rights reserved. |
| Keluarga | El Abogado Loco |
| Menelusur | Regular |
| Identitas | DustinNorlander: El Abogado Loco: 2003 |
| Nama lengkap | El Abogado Loco |
| Versi | Version 1.00 2003 initial release |
| Nama PostScript | ElAbogadoLoco |
| Pabrikan | El-Abogado-Loco |
| Ukuran | 121 Kb |
| Merek dagang | El Abogado Loco is a trademark of Dustin Norlander. |
| Desainer | Dustin Norlander |
| URL desainer | http://www.cheapskatefonts.com |
| Deskripsi Lisensi | Copyright (C) 2002 Dustin Norlander This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or any later version. |
| URL of license | http://www.gnu.org/licenses/gpl.txt |

Anda dapat menghubungkan jenis huruf El Abogado Loco ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=el-abogado-loco" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=el-abogado-loco);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'El Abogado Loco', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=el-abogado-loco" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'El Abogado Loco', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with El Abogado Loco!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: