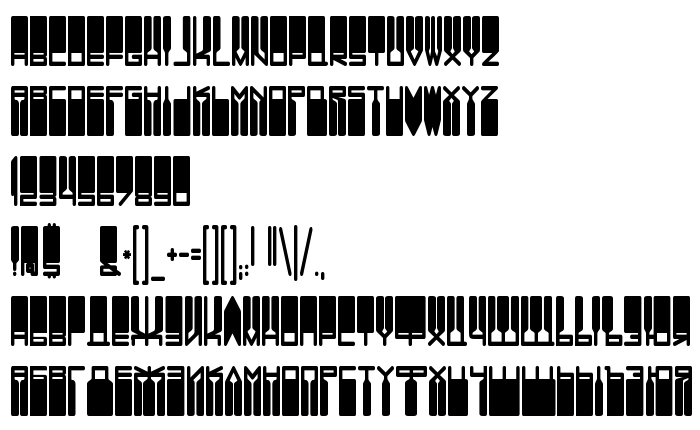
Di halaman ini, Anda dapat mengunduh DS Vanish Medium jenis huruf versi Version 1.1; 2001, yang termasuk keluarga produsen Huruf DS Vanish (Medium tracing). Produsen font DS-Vanish-Medium. Desainer - Ray Larabie (eng.) & Nikolay Dubina (rus.) (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh DS Vanish Medium secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf latin, huruf rusia, huruf seni. Ukuran huruf - hanya 55 Kb
| Hak cipta | Copyright (c) Ray Larabie (eng.) & Nikolay Dubina (rus.), 2001. All rights reserved. |
| Keluarga | DS Vanish |
| Menelusur | Medium |
| Identitas | RayLarabie(eng.)&NikolayDubina(rus.): DS Vanish Medium: 2001 |
| Nama lengkap | DS Vanish Medium |
| Versi | Version 1.1; 2001 |
| Nama PostScript | DSVanish-Medium |
| Pabrikan | DS-Vanish-Medium |
| Ukuran | 55 Kb |
| Merek dagang | DS Vanish Medium is a trademark of the Ray Larabie (eng.) & Nikolay Dubina (rus.). |
| Desainer | Ray Larabie (eng.) & Nikolay Dubina (rus.) |
| URL desainer | mailto:[email protected] |
| URL penyedia | http://www.vedi.d-s.ru/ |
| Deskripsi | Ray Larabie (eng.) - mailto:[email protected] - http://www.larabiefonts.com | Nikolay Dubina (rus.) - mailto:[email protected] - http://www.d-s.ru/ |

Anda dapat menghubungkan jenis huruf DS Vanish Medium ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=ds-vanish-medium);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'DS Vanish Medium', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Vanish Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Vanish Medium!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: