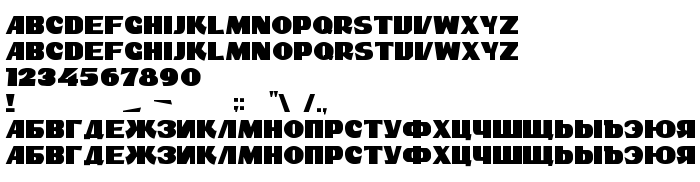
Di halaman ini, Anda dapat mengunduh DS ShowBill jenis huruf versi Version 2.1; 1999, yang termasuk keluarga produsen Huruf DS ShowBill (Regular tracing). Produsen font DS-ShowBill. Desainer - Project russian table of Shwarz B.V. (1974), english table and digital version (full) - Dubina Nikolay (1999) (untuk komunikasi, gunakan alamat berikut: http://www.wt.aha.ru/d-studio/). Unduh DS ShowBill secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin, huruf rusia. Ukuran huruf - hanya 37 Kb
| Hak cipta | Copyright (c) Dubina Nikolay, Moscow (http://wt.aha.ru/d-studio/) - [email protected], 1999. All rights reserved. |
| Keluarga | DS ShowBill |
| Menelusur | Regular |
| Identitas | DubinaNikolay,Moscow(http://wt.aha.ru/d-studio/)[email protected],: DS ShowBill: 1999 |
| Nama lengkap | DS ShowBill |
| Versi | Version 2.1; 1999 |
| Nama PostScript | DSShowBill |
| Pabrikan | DS-ShowBill |
| Ukuran | 37 Kb |
| Merek dagang | DS ShowBill is a trademark of the Dubina Nikolay, Moscow (http://wt.aha.ru/d-studio/) - [email protected]. |
| Desainer | Project russian table of Shwarz B.V. (1974), english table and digital version (full) - Dubina Nikolay (1999) |
| URL desainer | http://www.wt.aha.ru/d-studio/ |
| URL penyedia | http://www.wt.aha.ru/vedi/ |
| Deskripsi | Project russian table of Shwarz B.V. (1974), english table and digital version (full) - Dubina Nikolay (1999) |

Anda dapat menghubungkan jenis huruf DS ShowBill ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=ds-showbill" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=ds-showbill);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'DS ShowBill', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=ds-showbill" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS ShowBill', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS ShowBill!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
« DS Rada
Jenis huruf berikutnya: