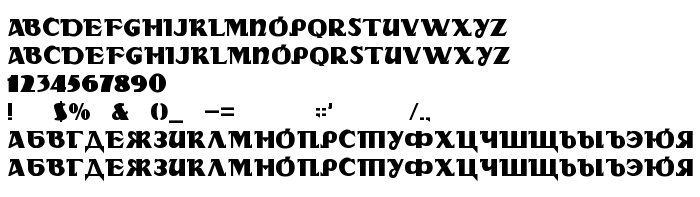
Di halaman ini, Anda dapat mengunduh DS Rada jenis huruf versi Version 1.3; 1999, yang termasuk keluarga produsen Huruf DS Rada (Medium tracing). Produsen font DS-Rada. Desainer - Dubina Nikolay (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh DS Rada secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin, huruf rusia. Ukuran huruf - hanya 81 Kb
| Hak cipta | Copyright (c) DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected], 1999. All rights reserved. |
| Keluarga | DS Rada |
| Menelusur | Medium |
| Identitas | DSRada--DubinaNikolay--D-Studio(Moscow)----www.wt.aha.ru/d-studio/[email protected]: DS Rada: 1999 |
| Nama lengkap | DS Rada |
| Versi | Version 1.3; 1999 |
| Nama PostScript | DSRada |
| Pabrikan | DS-Rada |
| Ukuran | 81 Kb |
| Merek dagang | DS Rada is a trademark of the DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected]. |
| Desainer | Dubina Nikolay |
| URL desainer | mailto:[email protected] |
| URL penyedia | http://www.wt.aha.ru/d-studio/ |
| Deskripsi | Original decoration cyrillic fonts. DS Rada (ukrainian poster fonts - style) |

Anda dapat menghubungkan jenis huruf DS Rada ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=ds-rada);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'DS Rada', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rada!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: