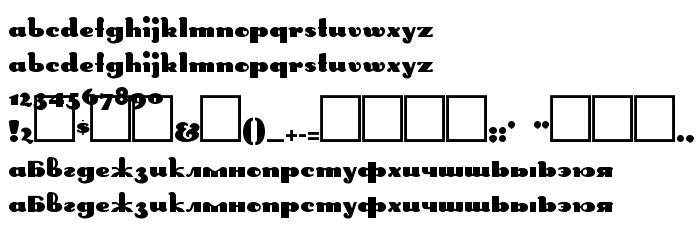
Di halaman ini, Anda dapat mengunduh DS Rabbit Medium jenis huruf versi Version 1.1; 2000, yang termasuk keluarga produsen Huruf DS Rabbit (Medium tracing). Produsen font DS-Rabbit-Medium. Desainer - D. Rakowski (eng) & Nikolay Dubina (rus) (untuk komunikasi, gunakan alamat berikut: mailto:[email protected]). Unduh DS Rabbit Medium secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf hiasan, huruf latin, huruf rusia. Ukuran huruf - hanya 90 Kb
| Hak cipta | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |
| Keluarga | DS Rabbit |
| Menelusur | Medium |
| Identitas | D.Rakowski(eng)&NikolayDubina(rus): DS Rabbit Medium: 2000 |
| Nama lengkap | DS Rabbit Medium |
| Versi | Version 1.1; 2000 |
| Nama PostScript | DSRabbit-Medium |
| Pabrikan | DS-Rabbit-Medium |
| Ukuran | 90 Kb |
| Merek dagang | DS Rabbit Medium is a trademark of the D. Rakowski (eng) & Nikolay Dubina (rus). |
| Desainer | D. Rakowski (eng) & Nikolay Dubina (rus) |
| URL desainer | mailto:[email protected] |
| URL penyedia | http://vedi.d-s.ru/ |
| Deskripsi | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |

Anda dapat menghubungkan jenis huruf DS Rabbit Medium ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=ds-rabbit-medium);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'DS Rabbit Medium', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rabbit Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rabbit Medium!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.