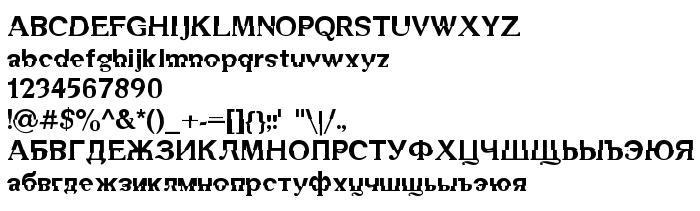
Di halaman ini, Anda dapat mengunduh DS Mechanical Bold jenis huruf versi Version 1.0; 1999; initial release, yang termasuk keluarga produsen Huruf DS Mechanical (Regular tracing). Produsen font DS-Mechanical-Bold. Desainer - Dubina Nikolay (untuk komunikasi, gunakan alamat berikut: [email protected]). Unduh DS Mechanical Bold secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf latin, huruf rusia, huruf seni. Ukuran huruf - hanya 68 Kb
| Hak cipta | Copyright (c) Dubina Nikolay /D-Studio (Moscow)/, 1999. All rights reserved. |
| Keluarga | DS Mechanical |
| Menelusur | Regular |
| Identitas | DubinaNikolay/D-Studio(Moscow)/: DS Mechanical Bold: 1999 |
| Nama lengkap | DS Mechanical Bold |
| Versi | Version 1.0; 1999; initial release |
| Nama PostScript | DSMechanicalBold |
| Pabrikan | DS-Mechanical-Bold |
| Ukuran | 68 Kb |
| Merek dagang | DS Mechanical Bold is a trademark of the Dubina Nikolay /D-Studio (Moscow)/. |
| Desainer | Dubina Nikolay |
| URL desainer | [email protected] |
| URL penyedia | http://www.wt.aha.ru/vedi/ |
| Deskripsi | The Melange of tracing and styles. It Is Intended for headlines. |

Anda dapat menghubungkan jenis huruf DS Mechanical Bold ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=ds-mechanical-bold" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=ds-mechanical-bold);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'DS Mechanical Bold', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=ds-mechanical-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Mechanical Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Mechanical Bold!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: