Di halaman ini, Anda dapat mengunduh DS Kolovrat jenis huruf versi 1.1 - cyrillic fonts - 1999 - Dubina Nikolay - D-Studio (Moscow) - www.wt.aha.ru/d-studio/ - [email protected], yang termasuk keluarga produsen Huruf DS Kolovrat (Regular tracing). Produsen font DS-Kolovrat. Desainer - Dubina Nikolay (untuk komunikasi, gunakan alamat berikut: http://www.wt.aha.ru/d-studio/). Unduh DS Kolovrat secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: huruf bebas, huruf hiasan, huruf latin. Ukuran huruf - hanya 63 Kb
| Hak cipta | Original curillic fonts - 1999 - Dubina Nikolay - D-Studio (Moscow) |
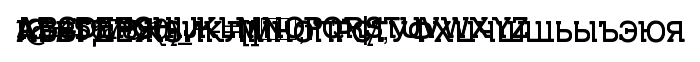
| Keluarga | DS Kolovrat |
| Menelusur | Regular |
| Identitas | DS Kolovrat |
| Nama lengkap | DS Kolovrat |
| Versi | 1.1 - cyrillic fonts - 1999 - Dubina Nikolay - D-Studio (Moscow) - www.wt.aha.ru/d-studio/ - [email protected] |
| Nama PostScript | DSKolovrat |
| Pabrikan | DS-Kolovrat |
| Ukuran | 63 Kb |
| Merek dagang | D-Studio |
| Desainer | Dubina Nikolay |
| URL desainer | http://www.wt.aha.ru/d-studio/ |
| URL penyedia | http://www.wt.aha.ru/d-studio/rus/madein/typo.htm |
| Deskripsi | Original cyrillic fonts of D-Studio (Moscow) 1999. Send my letter - mailto:[email protected] |
| Deskripsi Lisensi | Free! |
| URL of license | http://www.wt.aha.ru/d-studio/rus/madein/typo.htm |

Anda dapat menghubungkan jenis huruf DS Kolovrat ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=ds-kolovrat" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=ds-kolovrat);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'DS Kolovrat', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=ds-kolovrat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Kolovrat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Kolovrat!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: