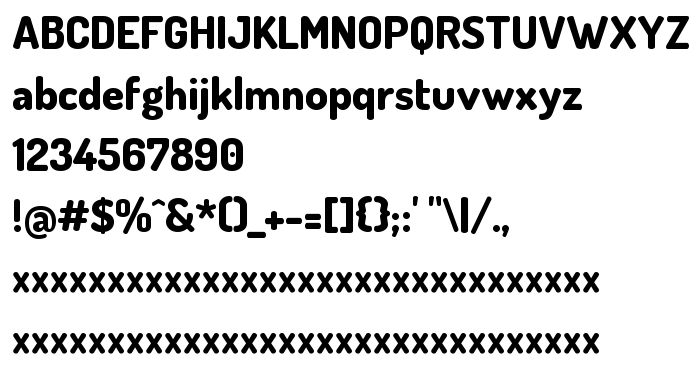
Di halaman ini, Anda dapat mengunduh Dosis ExtraBold jenis huruf versi Version 1.007, yang termasuk keluarga produsen Huruf Dosis (ExtraBold tracing). Produsen font Edgar Tolentino, Pablo Impallari, Igino Marini. Desainer - Edgar Tolentino, Pablo Impallari, Igino Marini (untuk komunikasi, gunakan alamat berikut: www.impallari.com). Unduh Dosis ExtraBold secara gratis di id.GetFonts.net. Jenis huruf ini termasuk kategori berikut: condensed, headings, huruf sans-serif. Ukuran huruf - hanya 57 Kb
| Keluarga | Dosis |
| Menelusur | ExtraBold |
| Identitas | EdgarTolentino,PabloImpallari,IginoMarini: Dosis ExtraBold: 2011 |
| Nama lengkap | Dosis ExtraBold |
| Versi | Version 1.007 |
| Nama PostScript | Dosis-ExtraBold |
| Pabrikan | Edgar Tolentino, Pablo Impallari, Igino Marini |
| Ukuran | 57 Kb |
| Merek dagang | Dosis is a trademark of Edgar Tolentino, Pablo Impallari, Igino Marini. |
| Desainer | Edgar Tolentino, Pablo Impallari, Igino Marini |
| URL desainer | www.impallari.com |
| URL penyedia | www.impallari.com |
| Deskripsi Lisensi | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Anda dapat menghubungkan jenis huruf Dosis ExtraBold ke situs Anda, tanpa mengunduhnya dari server kami. Yang perlu Anda lakukan - adalah mengikuti petunjuk di bawah ini:
Pilih opsi yang paling cocok untuk memasang jenis huruf dan menambahkan kode ini ke situs Anda (rekatkan tepat setelah membuka tag <head>):
<link href="https://id.getfonts.net/allfont.css?fonts=dosis-extrabold" rel="stylesheet" type="text/css" />
@import url(https://id.getfonts.net/allfont.css?fonts=dosis-extrabold);
Aktifkan jenis huruf untuk teks dalam CSS Anda:
font-family: 'Dosis ExtraBold', arial;
Sampel kode sumber:
<html>
<head>
<link href="https://id.getfonts.net/allfont.css?fonts=dosis-extrabold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dosis ExtraBold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dosis ExtraBold!</div>
</body>
</html>
Hasil:
Anda dapat menerapkan gaya dan CSS yang berbeda, dengan menggunakan pustaka efek kami, agar tampilan situs Anda menarik dan berbeda.
Jenis huruf sebelumnya:
Jenis huruf berikutnya: